Writing Your Contents - Be Mindful of How People Read a Web Page
As the web becomes our primary source of information gathering we are only just starting to understand how the human mind processes the vast amounts of stimuli we are exposed to online. When reading print, most of us would follow a typical "lazy-z" pattern, i. e. we scan the first few sentences left to right and then skip to the lower part of the content and scan left to right again. However, this differs when reading web pages.
The research findings
There is a very interesting piece of research undertaken by Dr. Jakob Nielsen, a renowned specialist in human-computer interaction. In his eye tracking study involving 232 users who looked at thousands of web pages, Dr. Nielsen and his team established the following...
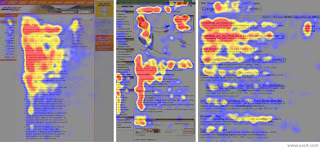
"We found that users' main reading behaviour was fairly consistent across many different sites and tasks. This dominant reading pattern looks somewhat like an F and has the following three components:"
"Users first read in a horizontal movement, usually across the upper part of the content area. This initial element forms the F's top bar.Next, users move down the page a bit and then read across in a second horizontal movement that typically covers a shorter area than the previous movement. This additional element forms the F's lower bar.Finally, users scan the content's left side in a vertical movement. Sometimes this is a fairly slow and systematic scan that appears as a solid stripe on an eye tracking heat map. Other times users move faster, creating a spottier heat map. This last element forms the F's stem."
Obviously, users' scan patterns are not always comprised of exactly three parts. Sometimes users will read across a third part of the content, making the pattern look more like an E than an F. Other times they'll only read across once, making the pattern look like an inverted L (with the crossbar at the top). Generally, however, reading patterns roughly resemble an F, though the distance between the top and lower bar varies. The images below sum up these findings.

How is this important for your private practice website?
The important points to note about this research are these:
1. The first two paragraphs of your website are your most important.
2. Your visitors will not read all your text, but scan.
3. Use informative words in headings and paragraph beginnings.
Very helpful for anyone planning a website or writing their content. You may also want to consider the information in our article Writing Content for your Therapy Website
With thanks to Dr. Jakob Nielsen. Full details of the research can be found at www.useit.com
Please feel free to contact us on 07714 398 776 or
 Sidebar Menu
Sidebar Menu